You can embed our HTML code inside your website to capture leads directly from your website. For example, you can put one of our web forms on your contact us page to directly capture those leads.
Looking to transform your website visitors into potential leads? The key lies in capturing their contact details efficiently. In this guide, we’ll demonstrate how to seamlessly integrate web forms into any website using SENDCOOP, allowing you to directly enroll visitors into your SENDCOOP audience list.

Step-by-Step Guide: #
1. Accessing SENDCOOP Web Forms: #
- Begin by logging into your SENDCOOP account.
- Click on “List” and navigate to the desired list where you wish to enroll your subscribers. For our example, we’ll opt for the “Generic Audience List”.
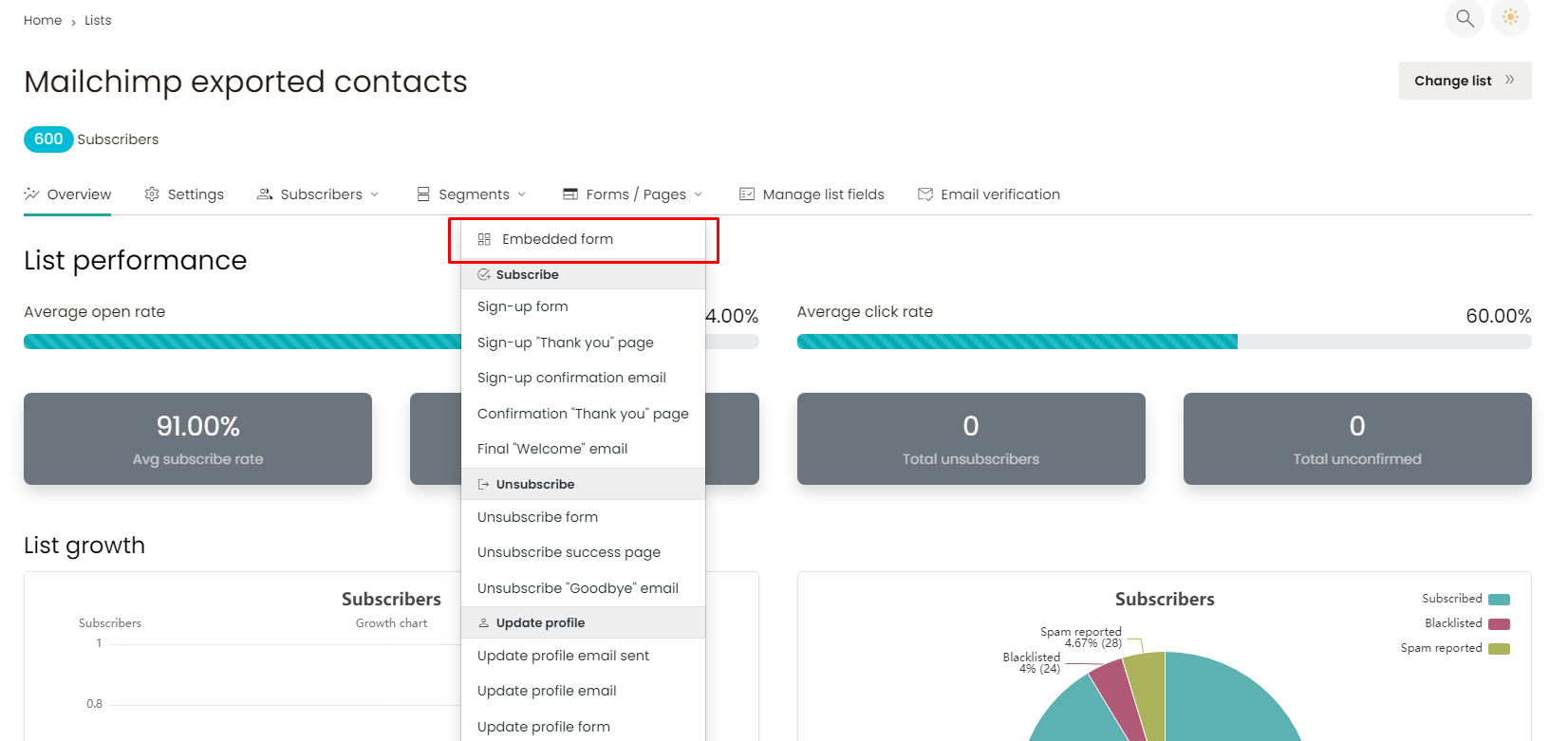
- Move to “Forms” and then select “Embedded Form”.
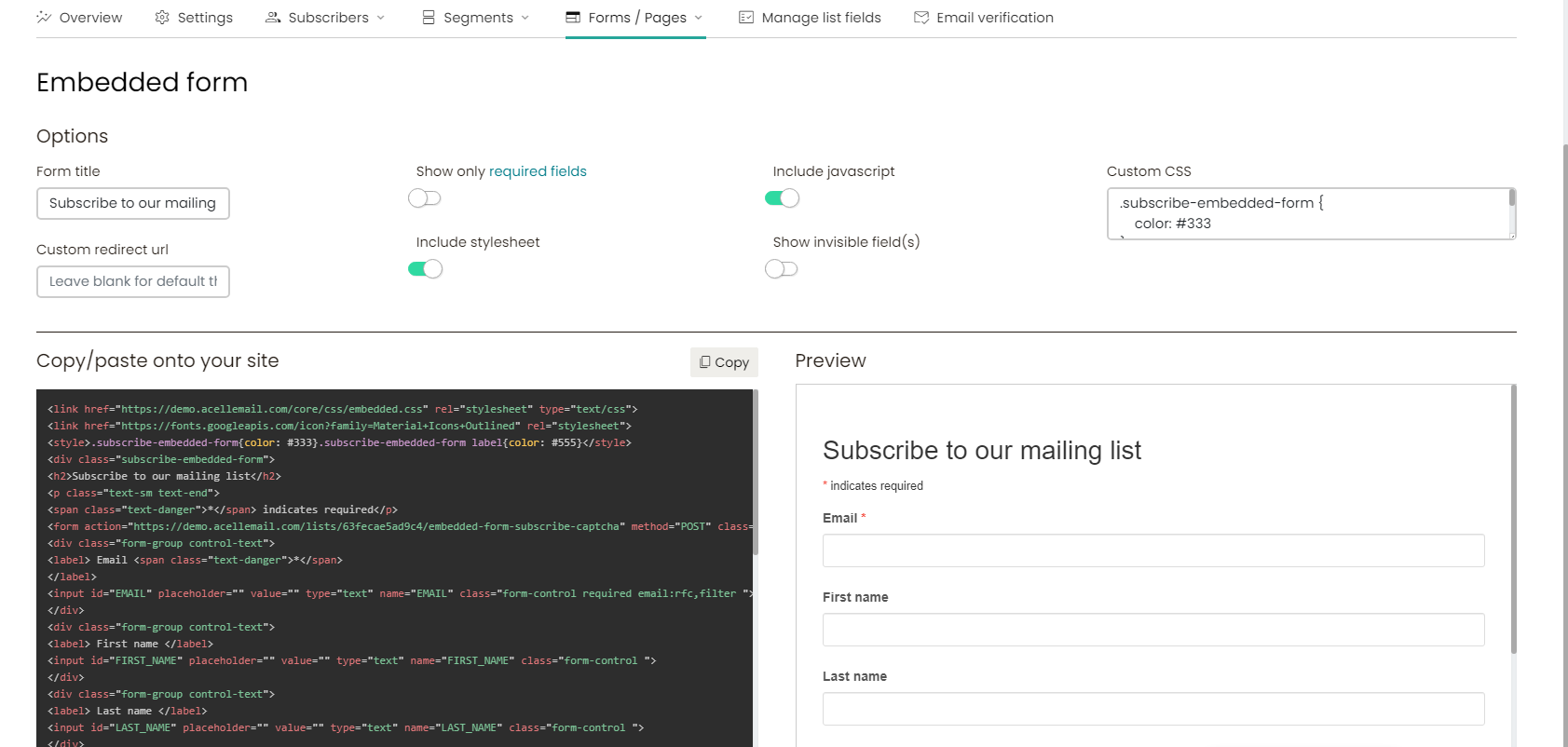
2. Copying the Form Code: #
- At this stage, you’ll be presented with a code snippet. Ensure you copy this code, as it will be essential for embedding it onto your website.

3. Embedding the Form on Your Website: #
- Navigate to the backend or editor of your website.
- Locate the section or page where you’d like the form to appear.
- If your website editor supports direct code embedding, paste the copied code into the desired location. If it uses a block or module system, look for an option like “Custom HTML”, “Code”, or “Embed”, and then paste the code there.
- Save or update your changes. When you preview or visit the live page, you should now see the embedded form.
4. Form Submission: #
- For demonstration purposes, let’s input “[email protected]” into the form and press “Subscribe”.
- After submission, users will typically be redirected to a “Thank You” page. If you have a specific page or URL you’d prefer users to be redirected to post-submission, you can adjust the redirect URL from within the SENDCOOP settings.
5. Additional Tips for Popular Website Builders: #
- Elementor: If you’re using the Elementor page builder, search for the “HTML” widget, paste the copied code, and then update.
- Wix: In the Wix editor, choose “Add” > “More” > “HTML Code”, then paste the SENDCOOP code.
- Squarespace: Use the “Code” block in Squarespace to embed the form.
Conclusion: #
Incorporating web forms into your website, regardless of its platform, is a straightforward yet potent method to capture leads. With tools like SENDCOOP, the procedure is further simplified. Now, each time a visitor completes the form on your site, they’ll be instantly added to your SENDCOOP list, paving the way for effective email marketing campaigns.